Mohamed Djouani
Intervention : wireframes, webdesign
Support : site web
Mohamed Djouani est docteur en Sciences de l’information et de la communication, Enseignant et chercheur associé au laboratoire CIMEOS de l’Université de Bourgogne – Franche–Comté.
Son besoin est d'avoir une présence en ligne, pour communiquer sur ses différentes interventions, et faire le lien avec ses publications. Le site doit être simple, administrable, et présenter un contenu textuel de façon très lisible.
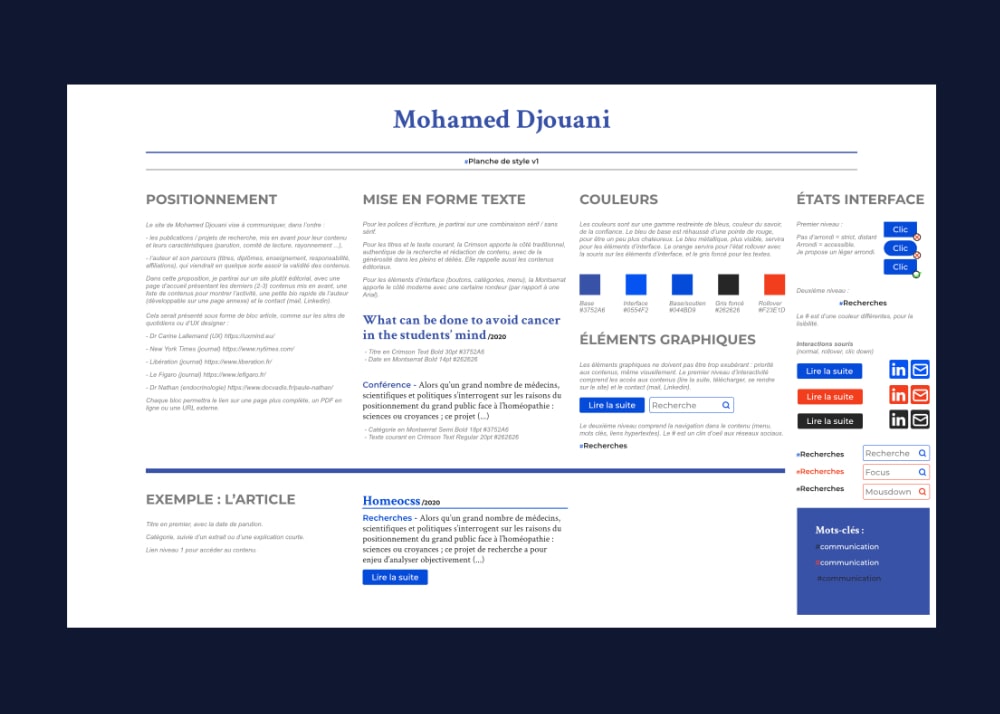
Je suis intervenu sur l'ensemble de la conception : architecture de l'information, habillage graphique, webdesign, avec une gamme couleurs volontairement restreinte et un travail axé sur le texte (peu, voir pas d'images).



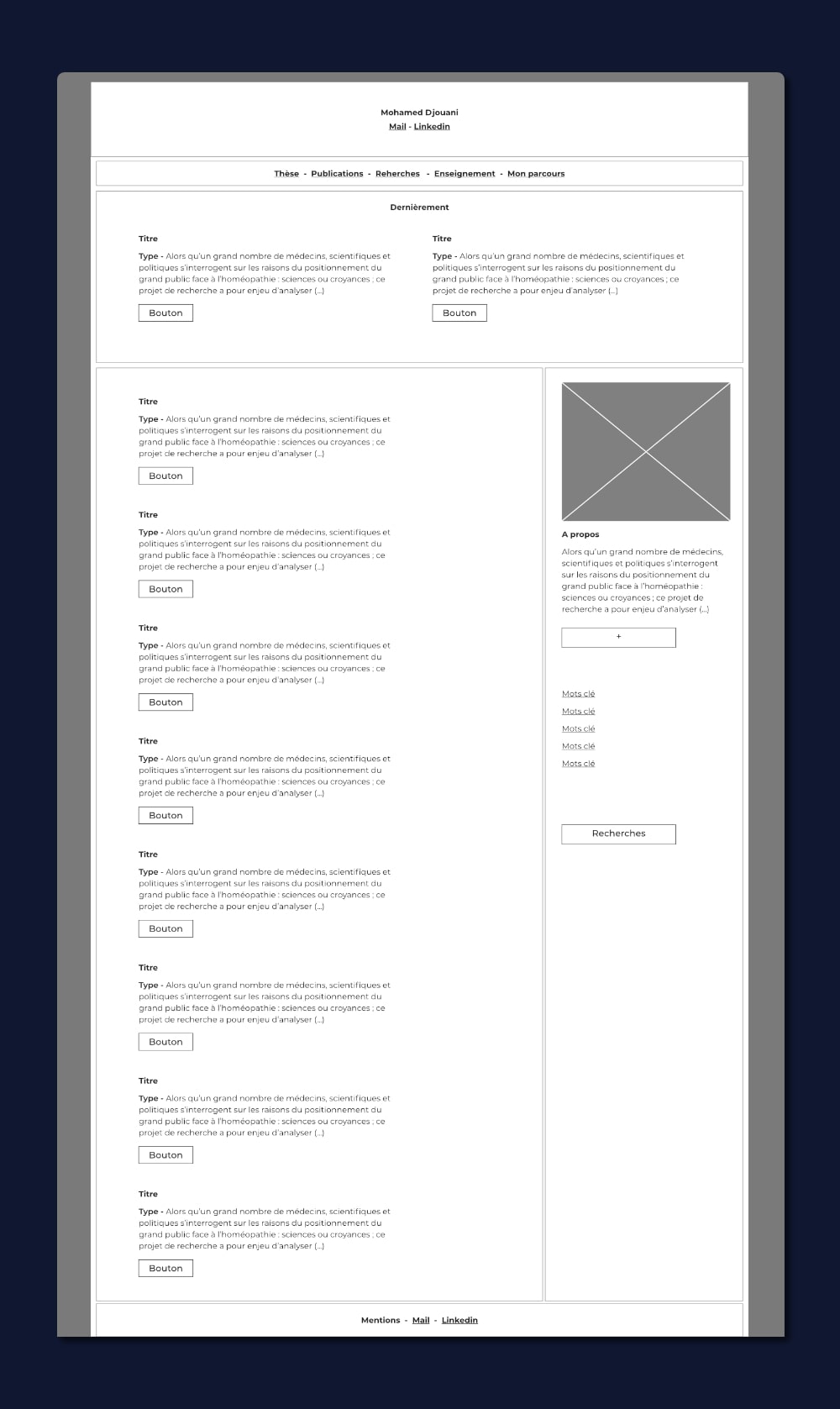
Les premières étapes ont été menées de front : faire un wireframe (maquette fil de fer) pour appréhender la navigation, la répartition des contenus et les fonctionnalités d'une part, et développer la planche de style pour l'univers visuel (police de caractère, couleurs, éléments interactifs) d'autre part.
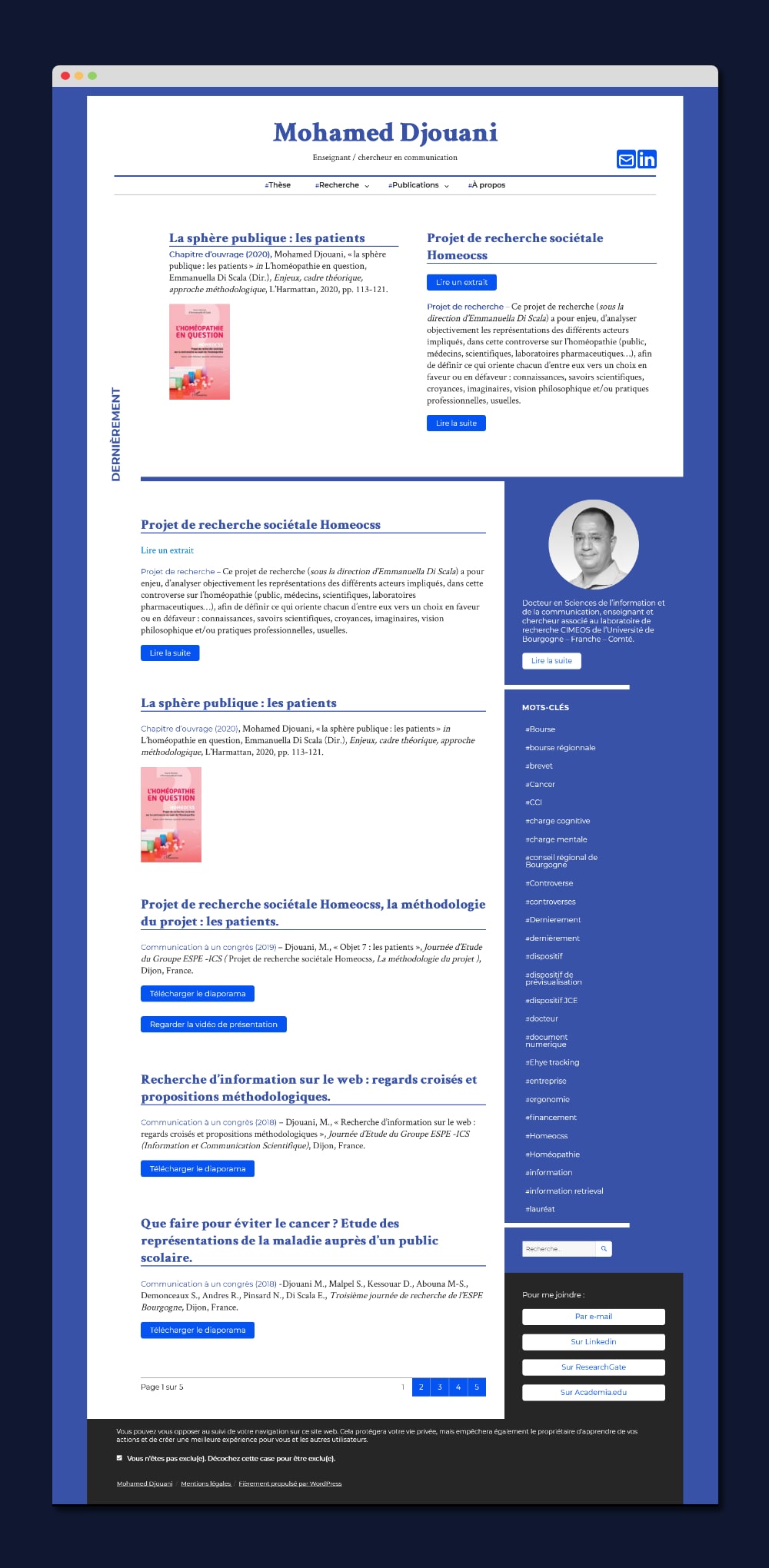
Sur le wireframe, nous avons dégagé la navigation, avec un contact rapide. Sur la page d'acceuil, l'accent a été mis sur les contenus (articles) et les moyens de contact.
Sur la planche de style, nous avons opté pour une gamme restreinte de bleus, couleur évoquant le savoir et de la confiance, avec une pointe d'orange soutenue pour mettre en avant les interactions. Pour les polices de caractère, nous sommes sur une combinaison sérif / sans sérif. Pour les titres et le texte courant, la Crimson apporte le côté traditionnel, authentique de la recherche et rédaction de contenu, avec de la générosité dans les pleins et déliés. Elle rappelle aussi les contenus éditoriaux. Pour les éléments d’interface (boutons, catégories, menu), la Montserrat apporte le côté moderne avec une certaine rondeur (par rapport à une Arial).
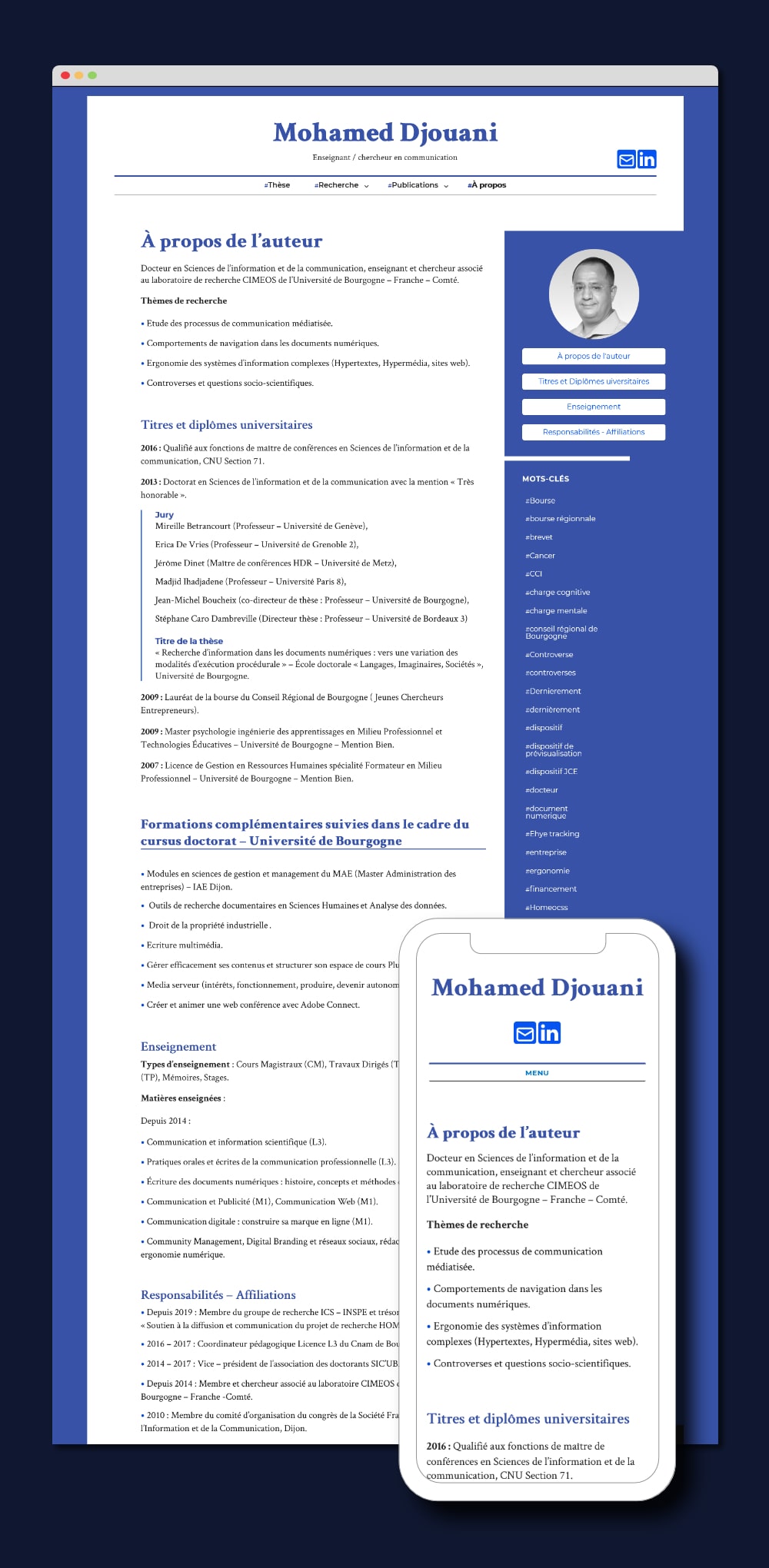
Une fois ces deux étapes suffisamment avancées, nous avons pu passer au design de la page d'accueil, puis des autres page du site. Le site est prévu avec un contenu fluide, qui s'adapte au format d'écran sur lequel il est consulté.